I joined the Marvel SNAP team the week we announced Beta in the Spring of 2022. Since then, I have touched just about every screen in the game. Below is a summary of my contributions to the Marvel SNAP mobile + PC game. The best way to see my work is to download the game on iOS/Android/Steam!
How we worked at Second Dinner / Marvel SNAP
The feature teams work in 2-week sprints, with every 2 sprints being a release patch. The UX team worked ahead of the development team by about 2-4 weeks depending on the feature. So, the features I worked on below took about 1-4 weeks depending on their complexity.
I worked very closely with the product and art teams to reach a UX that satisfied the requirements. In a few weeks, I turned product's feature spec into a full UX design with flows, wireframes, UX copy, and edge cases. After the feature design was approved, I collaborated with the developers to ensure the final product matched my designs.
A designer never works completely alone. While I was the UX lead on many features, I constantly reviewed my work and collaborated with my manager.
Game Modes
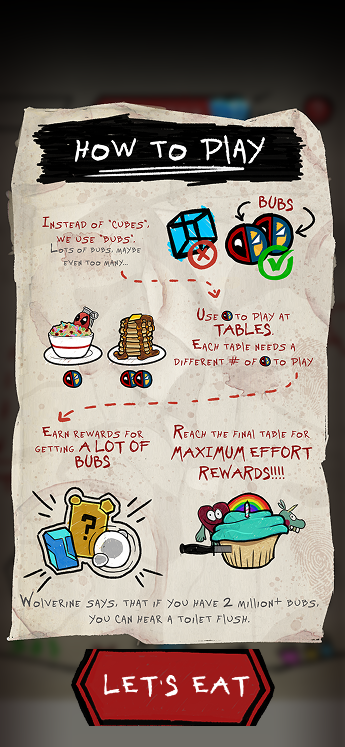
1. Deadpool's Diner
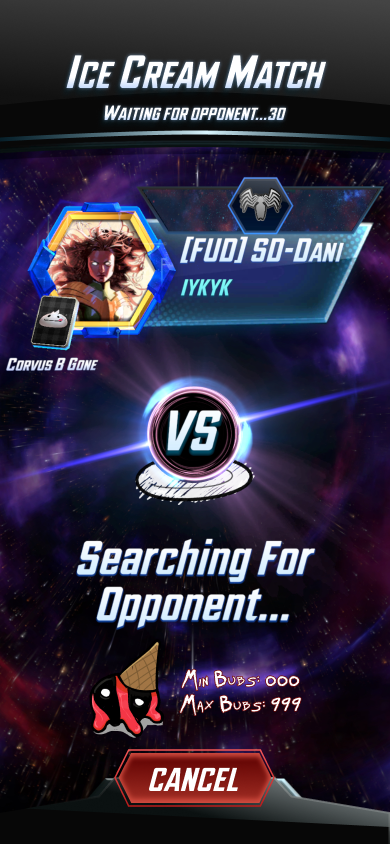
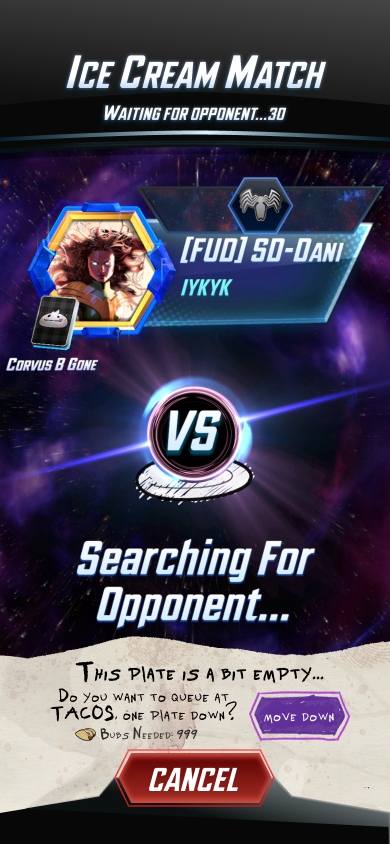
What is it? Deadpool's Diner took "High risk, high reward" to a level we hadn't done in SNAP before. The mode is very akin to playing poker at a casino, where you come in with your Bubs currency and choose a table based on how much stake you want to put in. There were low-stake tables where you could bet 10 Bubs and HIGH stakes where you could bet 1 Billion Bubs!
Work Overview
• UX Design Lead
• Artwork for 2 of the plates made in Photoshop
• Artwork for the Deadpool season made in Photoshop
• Artwork for 2 of the plates made in Photoshop
• Artwork for the Deadpool season made in Photoshop




2. Conquest
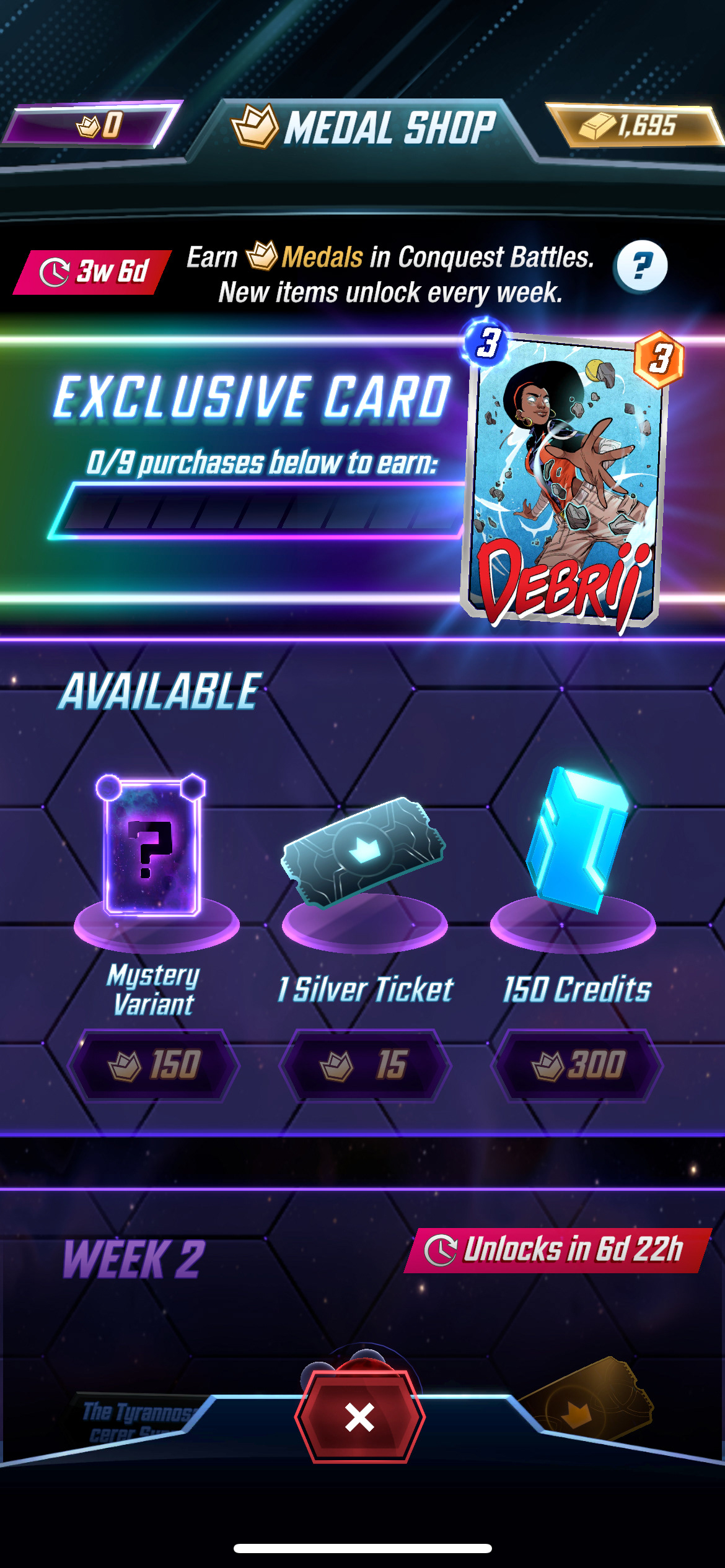
What is it? Our FIRST game mode, Conquest involved playing multiple games against one opponent while dealing damage to their health bar after each match. This added the unique element of learning your opponent's deck over time and adjusting to it. Conquest consisted of multiple towers that, when beaten, opened the door to the next tower and higher rewards. However, losing a game meant losing the tower and starting over.
Work Overview
• UX Design from scratch created in collaboration with Senior UX Designer





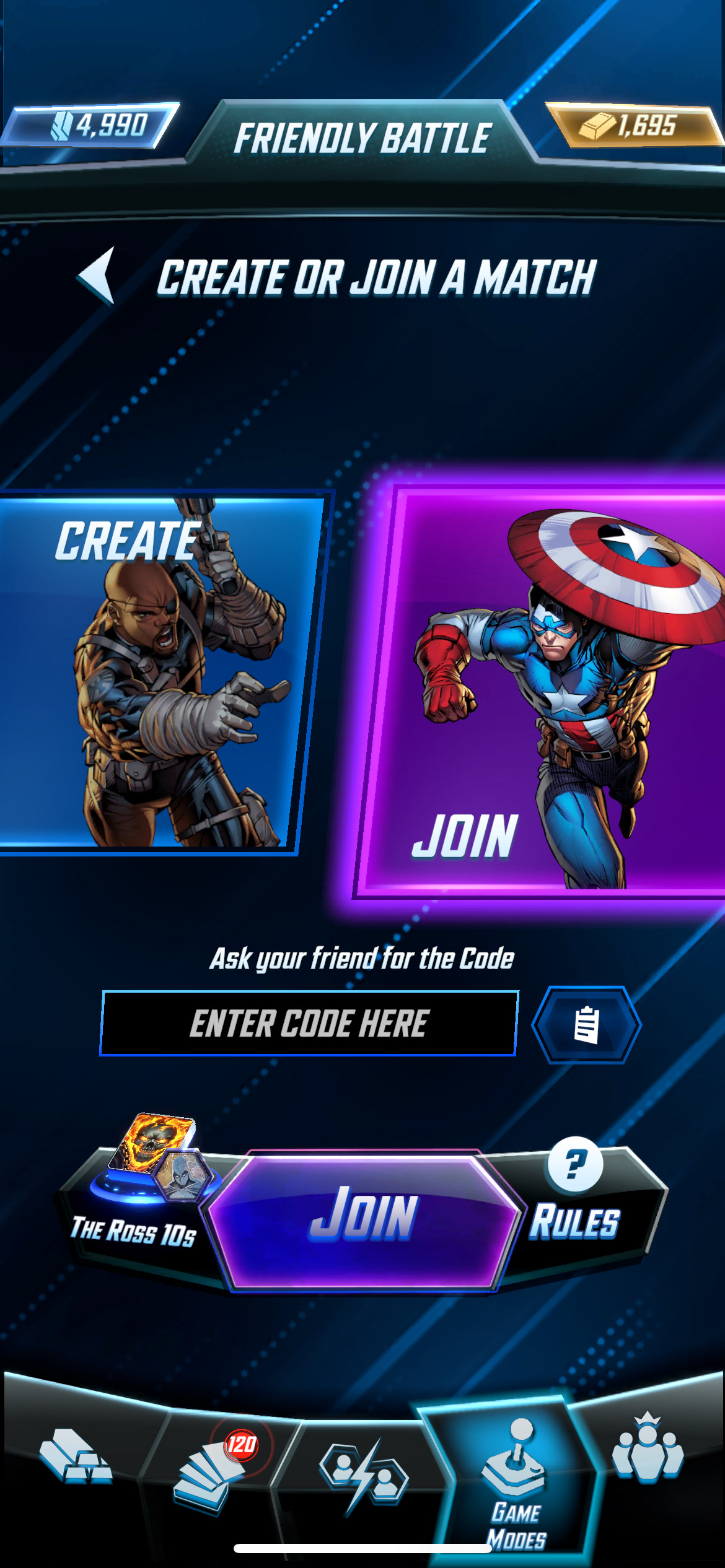
3. Friendly Battle
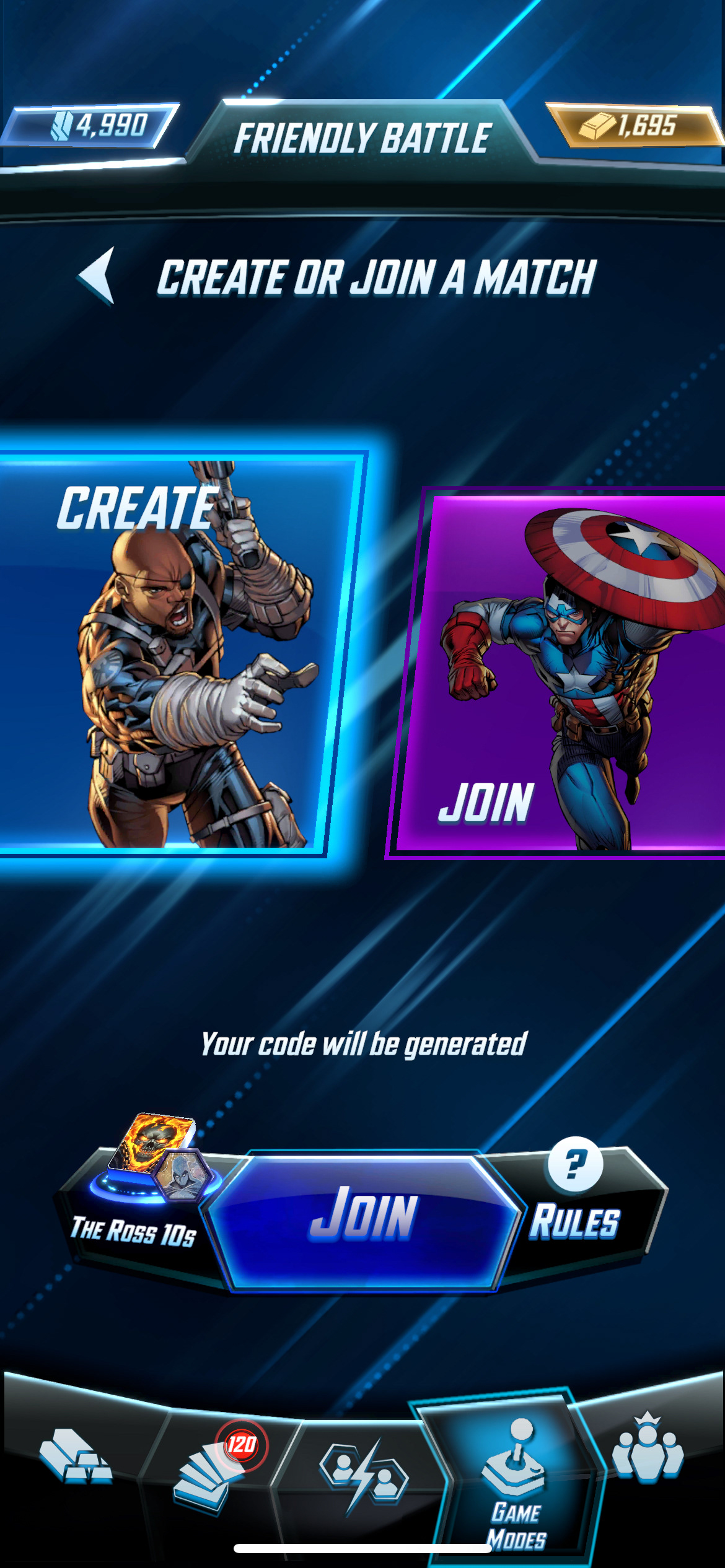
What is it? A casual way to play, Friendly Battle allowed players to match with their friends. This mode enabled tournaments in real communities!
Work Overview
• This was my first holistic feature on Marvel SNAP!
• UX Design created with guidance from the Design Director
• UI Design created in Figma and Photoshop
• UX Design created with guidance from the Design Director
• UI Design created in Figma and Photoshop


Meta Progression
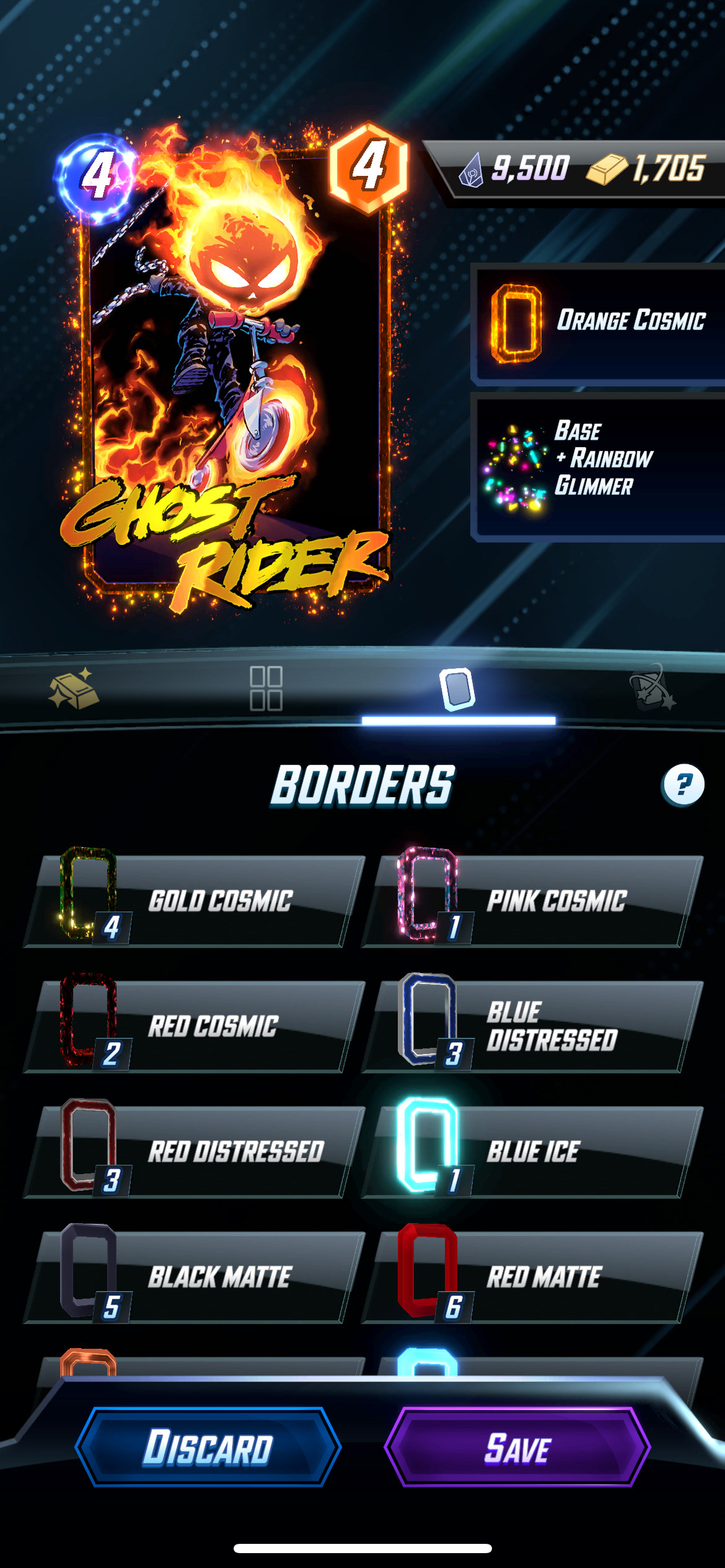
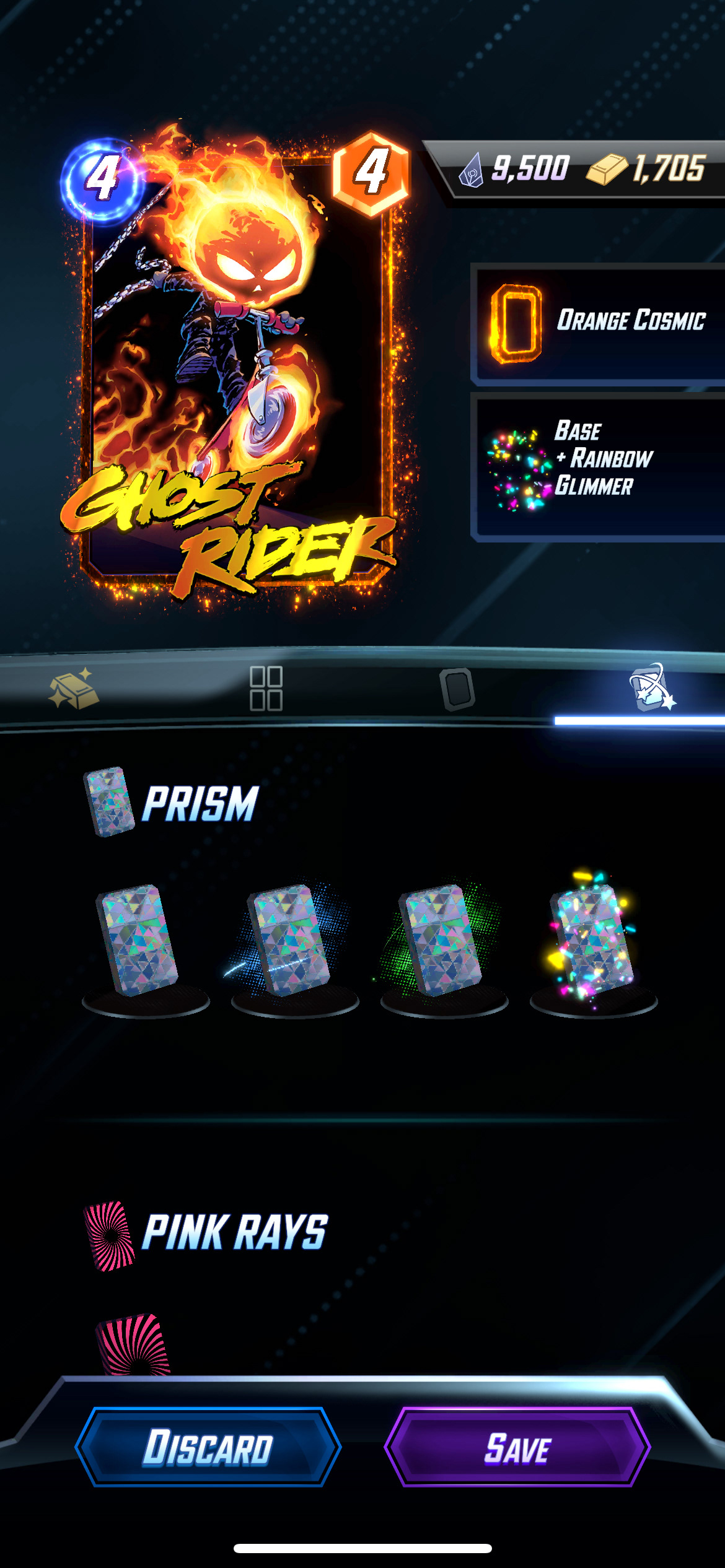
1. Custom Card
What is it? Allows players to fully customize their favorite cards with borders, finishes, and flares.
Work Overview
• Created initial UX which was then picked up by our outsourcing team. Our UX and outsourcing teams then collaborated on the feature until it shipped.


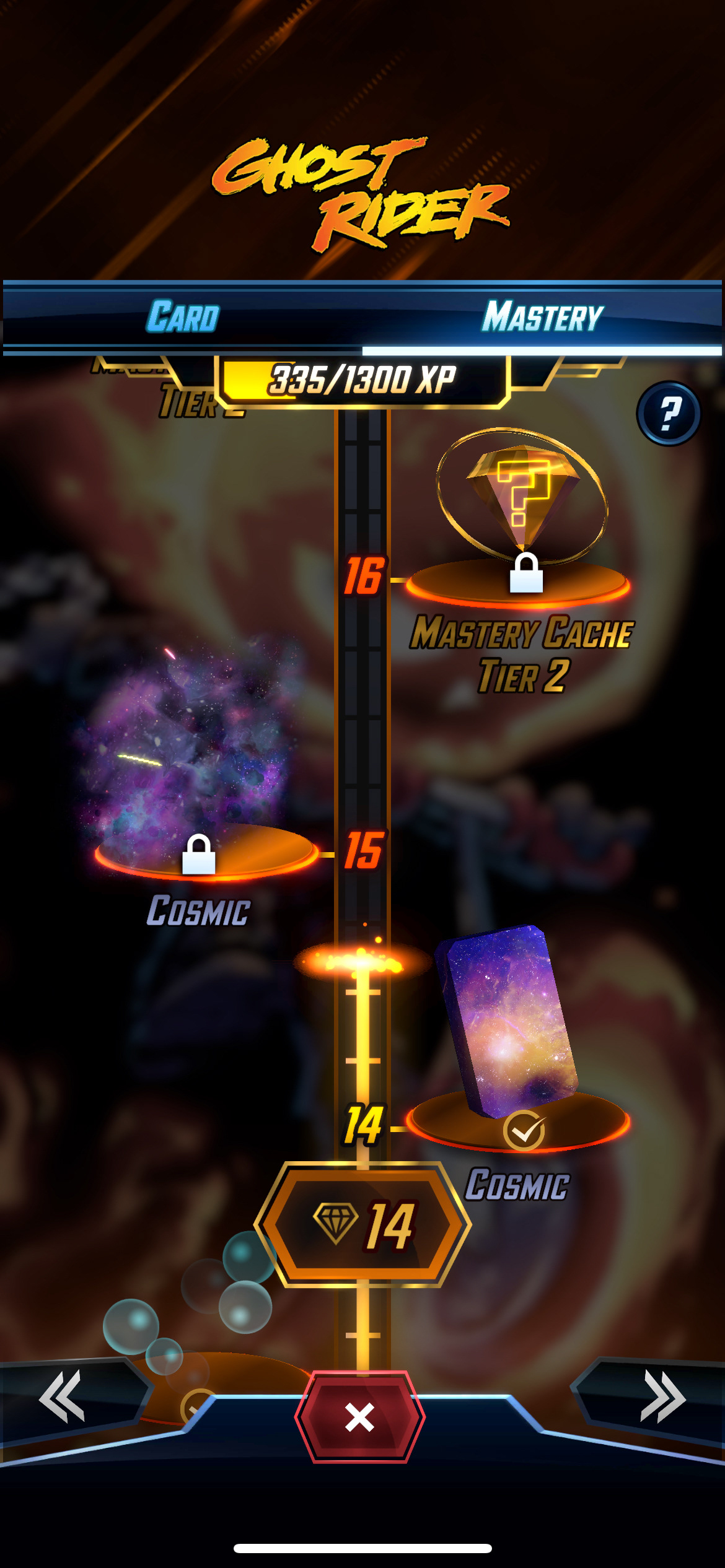
2. Character Mastery
What is it? A meta-progression system that ties everything related to a character into a reward track. Buying/acquiring variants and splitting cards progresses the character's level.
Work Overview
• Assisted Senior UX Designer with UX
• Collaborated with Tech Artist and UI Artist to color match the reward tracks for over 300 characters directly in Unity
• Collaborated with a Tech Artist and a UI Artist to import the large number of rewards needed to support over 300 characters' reward tracks directly into Unity.
• Collaborated with Tech Artist and UI Artist to color match the reward tracks for over 300 characters directly in Unity
• Collaborated with a Tech Artist and a UI Artist to import the large number of rewards needed to support over 300 characters' reward tracks directly into Unity.


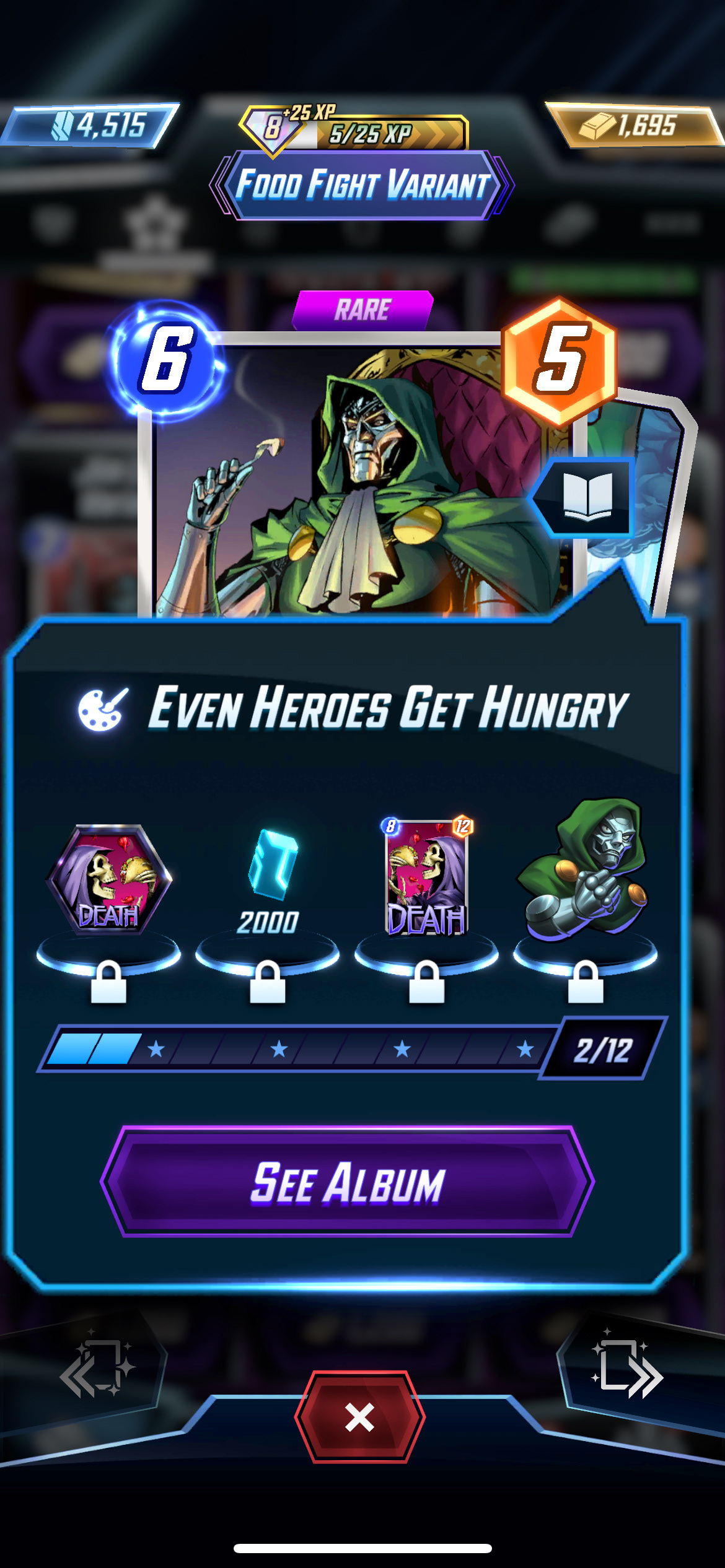
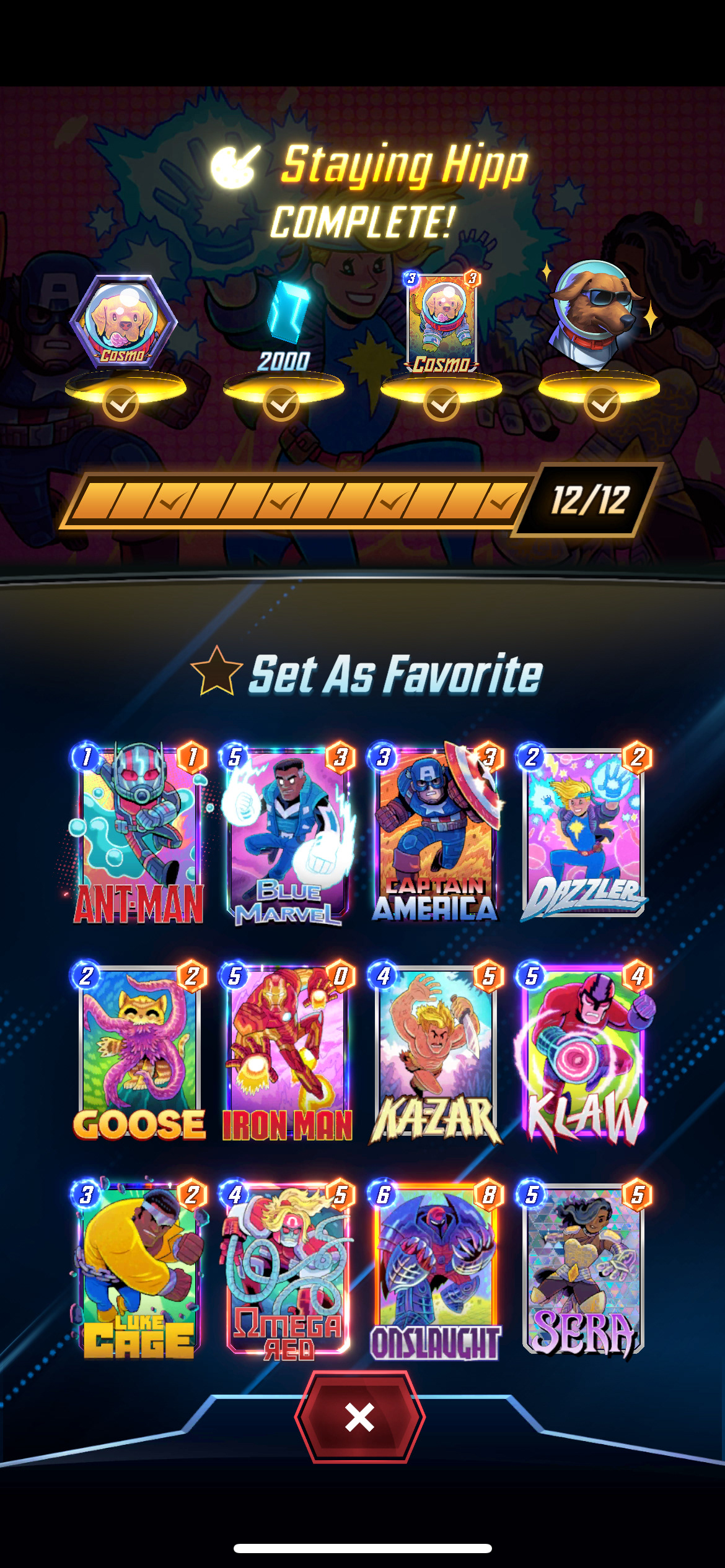
3. Albums
What is it? A cosmetic goal associated with matching rewards. Collecting the variants in an album unlocks more rewards exclusive to that album.
Work Overview
• While the first iteration of this feature was made in collaboration with our outsourcing team, the added popup and set as favorite screens below are my designs that were added at a later iteration.


Monetization
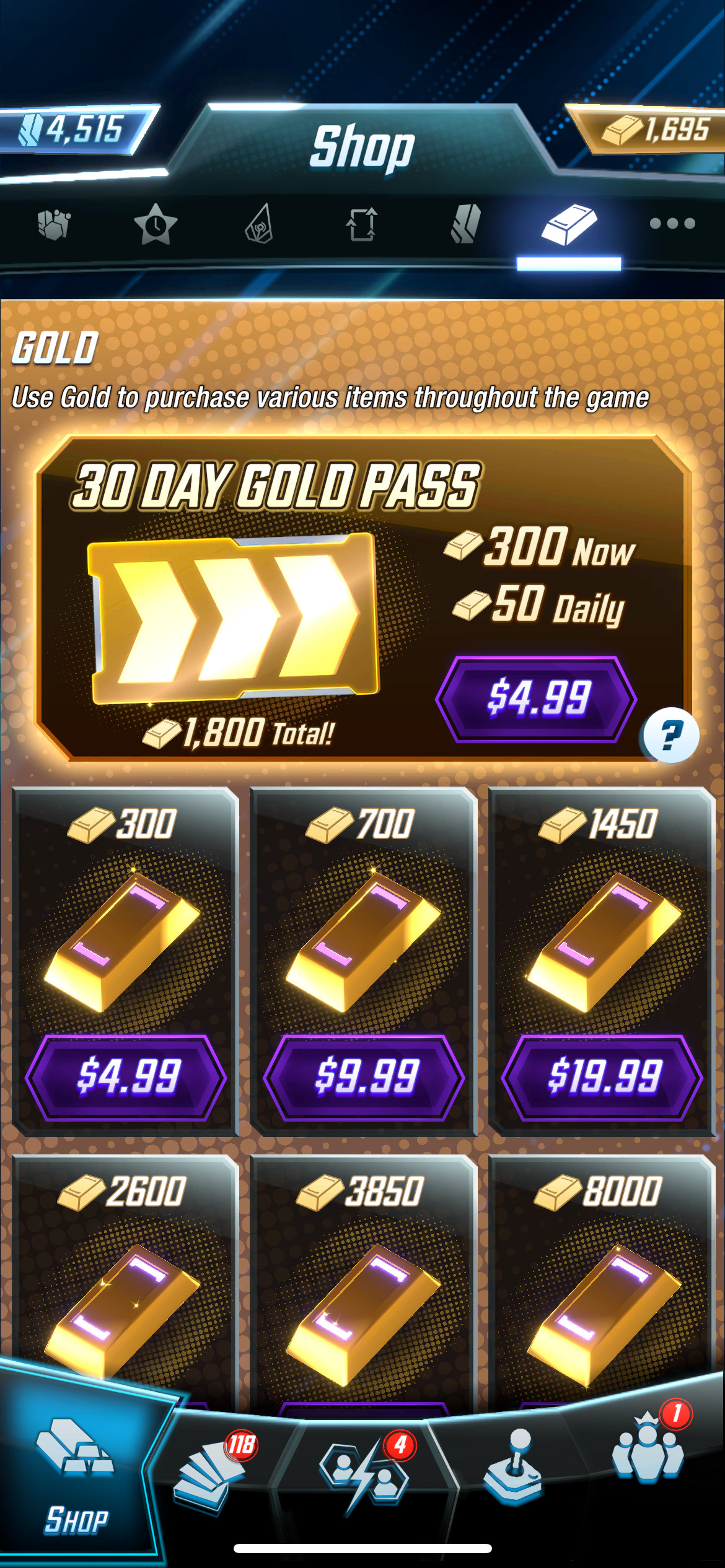
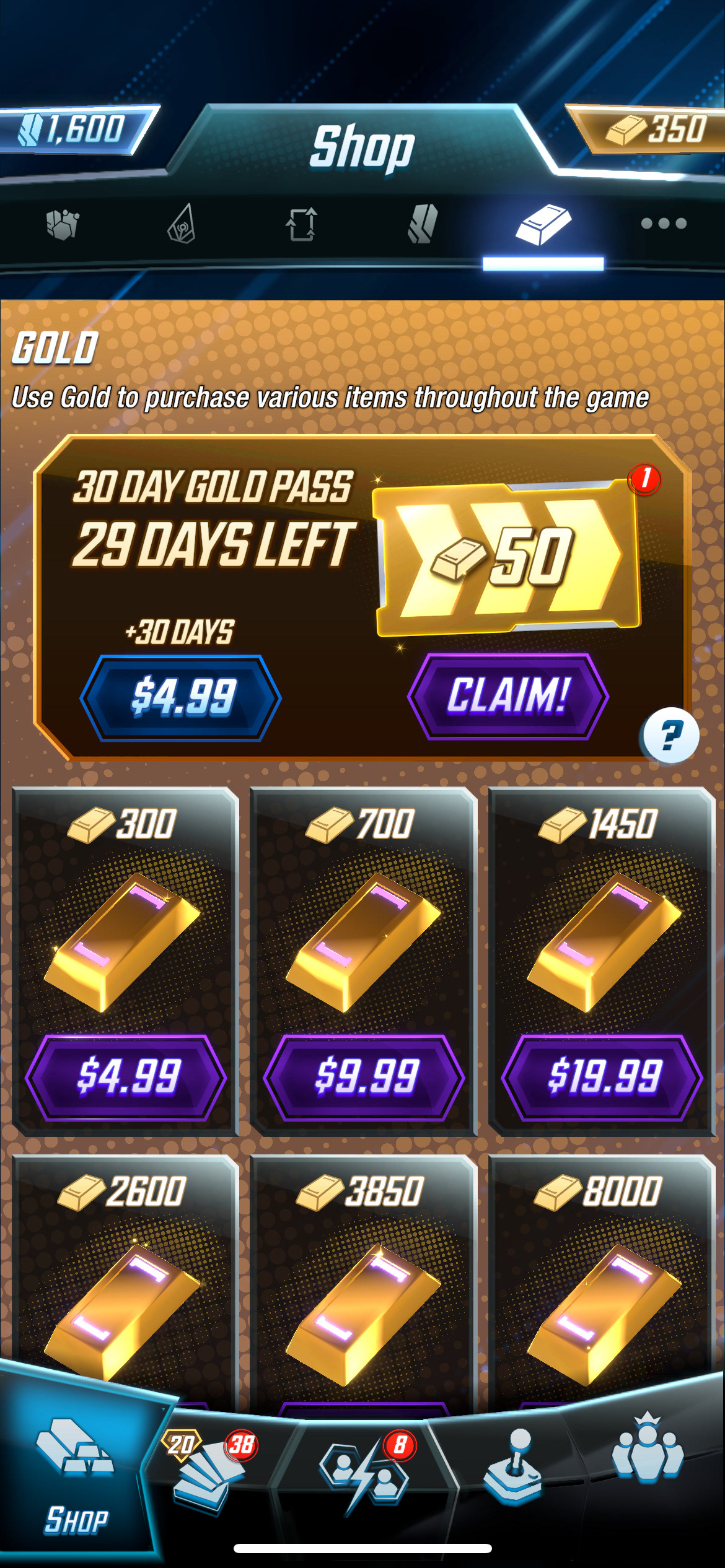
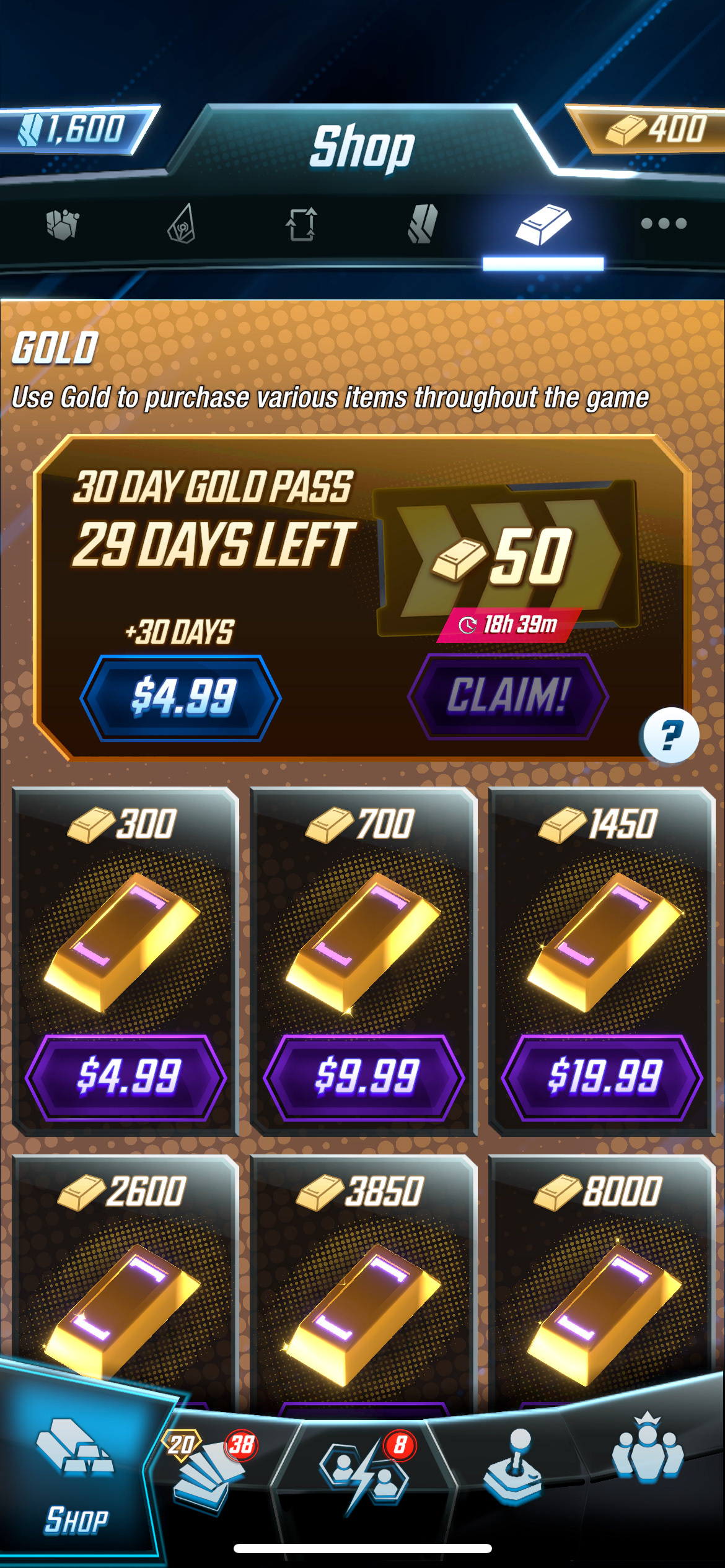
1. Gold Pass
What is it? An IAP that gives the player 300 Gold currency on purchase and 50 Gold currency over the next 30 days. They also have the option to renew their pass before it expires.
Work Overview
• UX Design Lead
• UI Art created with guidance from the Art Director
• Gold Card Asset created in Photoshop with guidance from the Art Director
• UI Art created with guidance from the Art Director
• Gold Card Asset created in Photoshop with guidance from the Art Director




2. Token Shop
What is it? The main way to get new cards in the game. Players get offered 3-4 cards every day (1 ultimate variant, 1 weekly spotlight card, a random series 4/5 card, and a series 3 card if the player has any left) These could be pinned to allow the player to save up for the card of their choosing once it appeared in their shop. The spotlight card can't be pinned and it rotates weekly instead.
Work Overview
• UX Design Lead
• Worked in close collaboration with the Art and VFX teams to deliver a UI that felt special
• Iconography for the new Token system was created in Figma and imported into Unity.
• Worked in close collaboration with the Art and VFX teams to deliver a UI that felt special
• Iconography for the new Token system was created in Figma and imported into Unity.



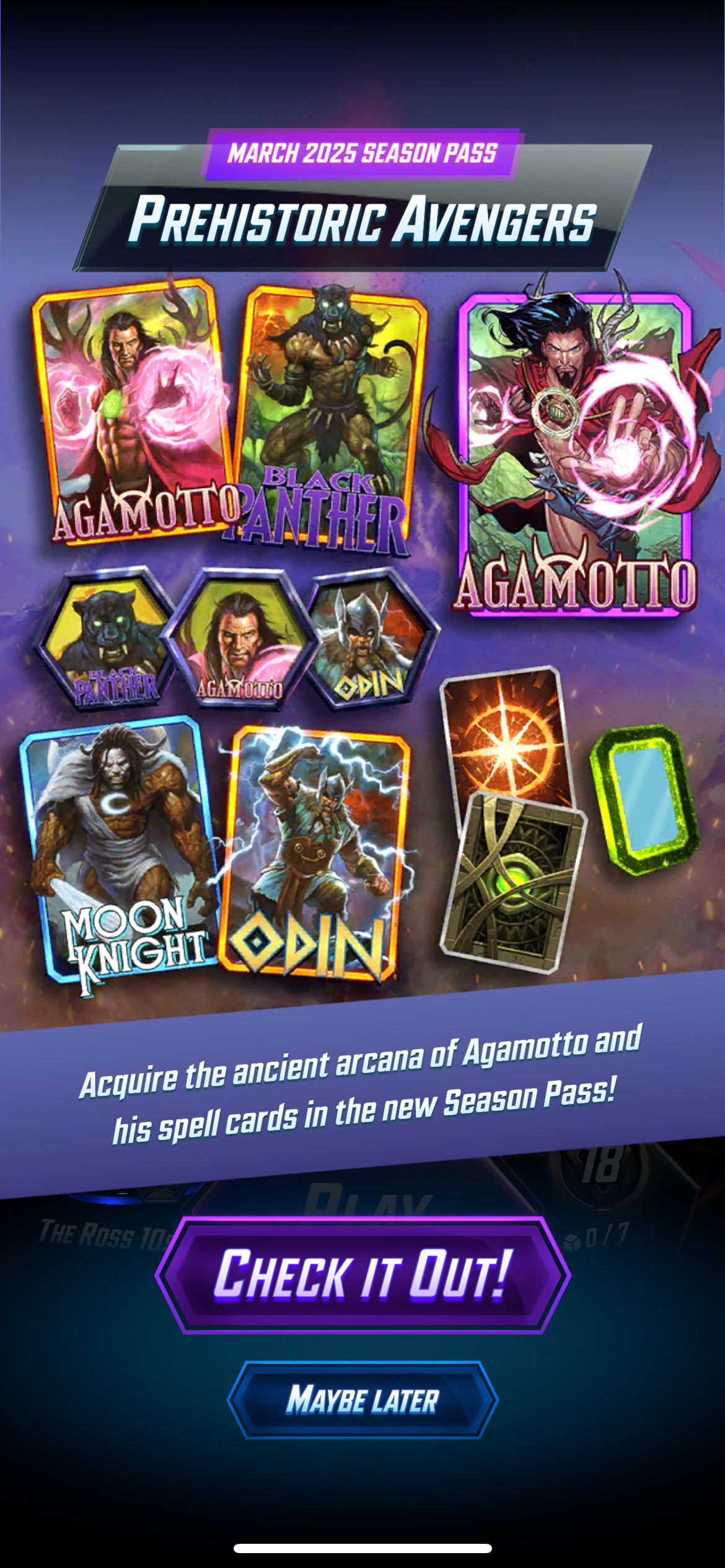
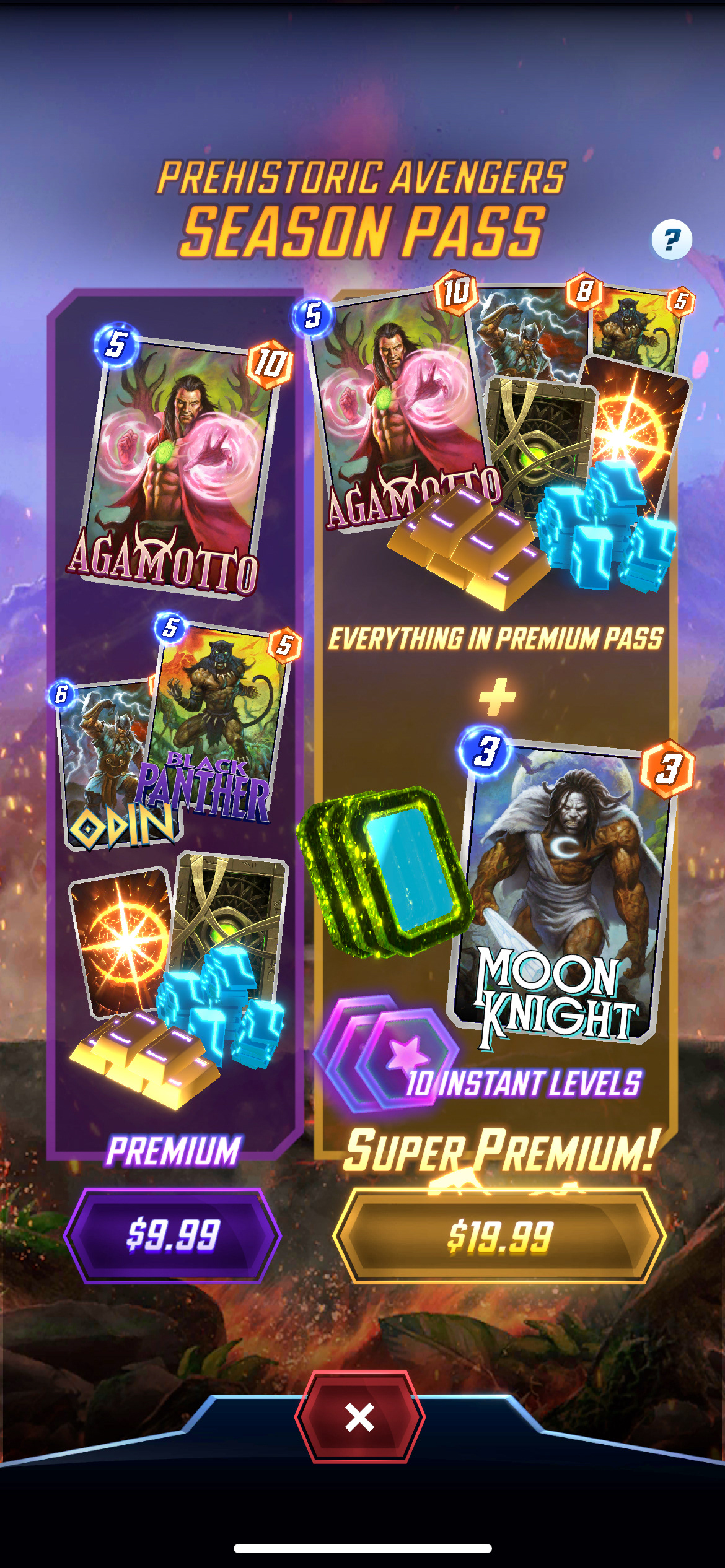
3. Premium Season Pass
What is it? The main monthly IAP for SNAP. This includes the new card of the month and a ton of cosmetics. Recently, we updated our Season Pass to include a new tier, Super Premium, which offers more rewards.
Work Overview
• UX Design Lead
• First iteration of UI for Super Premium, fine-tuned by our UI artist.
• Every month, I take our seasonal art assets from our outsourcing team, prep them in Photoshop, and import them into Unity. This includes the entire left screen, the background in the middle screen, and the header art on the last screen.
• First iteration of UI for Super Premium, fine-tuned by our UI artist.
• Every month, I take our seasonal art assets from our outsourcing team, prep them in Photoshop, and import them into Unity. This includes the entire left screen, the background in the middle screen, and the header art on the last screen.